
Assalamualaikum :)
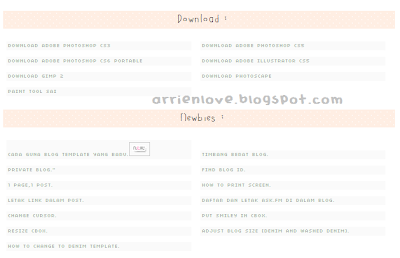
Tuto nie direquest oleh adik Anis, dia tanya macam mana nak buat list tutorial macam arrien punya. So here i made the tuto. Sorry kalau tajuk korang tak faham coz arrien tak tahu nak bagi tajuk apa untuk tuto nie XD and coz lambat buatkan tuto nie. Buzy oke :D

Template Disegner.
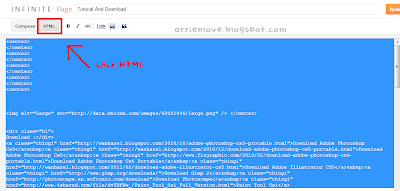
1. Your Page > HTML.

2. Copy code dibawah nie.
<style>3. Paste kan dalam kotak HTML tadi.
.h1 {
padding-left:10px; color: #000; font:20px cd; line-height: 2px; background:url(URL BACKGROUND); text-align: center; letter-spacing:1px;
}
@font-face{font-family:cd;src:url('http://static.tumblr.com/tedujjb/C78mkkmk4/charleedoodles.ttf')}
a.kiml{
display:inline-block;
width: 285px;
padding:3px;
margin:5px;
background:#fafafa;
font:8.3px tt;
text-align:left;
Text-decoration:none;
color:#b0b0b0;
text-transform:uppercase;
border:0px solid #b1b1b1;
}
a.kiml:hover{
-webkit-transition-duration: 0.5s; color: #000;}
@font-face {
font-family:tt !important;
src: url('http://static.tumblr.com/rmj06l2/Usellxb4i/tinytots.ttf') !important;
}
</style>
<div class="h1">TITLE :</div>
<a class="kiml" href="LINK" >AYAT</a><a class="kiml" href="LINK" >AYAT</a><br><a class="kiml" href="LINK" >AYAT</a><a class="kiml" href="LINK" >AYAT</a><br>
4. Update.
Template Classic / Blogskin
1. Dashboard > Template.
2. Ctrl+F dan cari code </style>
3. Copy code bawah nie.
7. Preview & Save.
Note :
Red : Url Background.
Blue : Color Code.
Orange : Title.
Purple : Link Tutorial.
Pink : Name of the tutorial.
Credit : The Tutubies
.h1 {
padding-left:10px; color: #000; font:20px cd; line-height: 2px; background:url(URL BACKGROUND); text-align: center; letter-spacing:1px;
}
@font-face{font-family:cd;src:url('http://static.tumblr.com/tedujjb/C78mkkmk4/charleedoodles.ttf')}
a.kiml{
display:inline-block;
width: 285px;
padding:3px;
margin:5px;
background:#fafafa;
font:8.3px tt;
text-align:left;
Text-decoration:none;
color:#b0b0b0;
text-transform:uppercase;
border:0px solid #b1b1b1;
}
a.kiml:hover{
-webkit-transition-duration: 0.5s; color: #000;}
@font-face {
font-family:tt !important;
src: url('http://static.tumblr.com/rmj06l2/Usellxb4i/tinytots.ttf') !important;
}
4. Pastekan di atas code yang korang cari tadi.
5. Kemudian copy code nie pulak.
<div class="h1">TITLE :</div>6. Paste kan dibahagian tutobies korang.
<a class="kiml" href="LINK" >AYAT</a>
<a class="kiml" href="LINK" >AYAT</a>
<a class="kiml" href="LINK" >AYAT</a>
<a class="kiml" href="LINK" >AYAT</a><br>
7. Preview & Save.
Note :
Red : Url Background.
Blue : Color Code.
Orange : Title.
Purple : Link Tutorial.
Pink : Name of the tutorial.
Credit : The Tutubies
8 Comments